Create a custom layout for your Salesforce Community
Want to go beyond the standard layouts and mix and match the layout of your Community page?
Prerequisites (10 min)
1. Create a Lightning component called CommunitySectionLayout (5 min)
This is to create the styling for the pages. Go to the Gear icon → Developer Console

Go to File → New → Lightning Component

Name it CommunitySectionLayout, leave the boxes unchecked

This will create the component, on the right hand side click into the Component

Remove the current code and replace with the following:
<aura:component extensible="true" abstract="true" access="global">
{!v.body}
</aura:component>
On the right hand side click into Style and replace the existing code with the following
.THIS.container {
}
/* Spacing between sections change the first value to change vertical spacing */
.THIS .section {
margin: 3rem 0;
}
.THIS .section-title {
margin: 0 1rem;
}
/* Comment and uncomment to remove border below titles */
/* Padding bottom should match the margins of the section-title*/
.THIS .section-title.underline {
border-bottom: 1px solid #ccc;
padding-bottom: 1rem;
margin-bottom: 1rem;
}
.THIS .row {
display:flex;
flex-flow: row wrap;
justify-content: space-between;
}
.THIS [class^='col'], .THIS .half,
.THIS .third, .THIS .two-thirds,
.THIS .quarter, .THIS .three-quarters,
.THIS .fifth, .THIS .two-fifths, .THIS .three-fifths, .THIS .four-fifths,
.THIS .sixth, .THIS .two-sixths, .THIS .three-sixths, .THIS .four-sixths, .THIS .five-sixths {
margin: 1rem;
display: inline-block;
}
.THIS .full-height * {
height: 100%;
}
/*Resize to fit images */
.THIS .forceCommunityRichText img.sfdcCbImage {
height: 100% !important;
}
/*Prevent resizing community builder rich text editor */
.THIS .full-height .ql-toolbar {
height: 50px !IMPORTANT;
}
/*Fix offset for next columns*/
.THIS [class^='col'] > .row, .THIS .half > .row,
.THIS .third > .row, .THIS .two-thirds > .row,
.THIS .quarter > .row, .THIS .three-quarters > .row,
.THIS .fifth > .row, .THIS .two-fifths > .row, .THIS .three-fifths > .row, .THIS .four-fifths > .row,
.THIS .sixth > .row, .THIS .two-sixths > .row, .THIS .three-sixths > .row, .THIS .four-sixths > .row, .THIS .five-sixths > .row {
margin: -1rem;
}
.THIS .fill-out {
flex: 2 0 0;
}
.THIS .col-1-of-3, .THIS .third, .THIS .two-sixths {
width: calc(33.33333% - 2rem);
}
.THIS .col-2-of-3, .THIS .two-thirds {
width: calc(66.66666% - 2rem);
}
.THIS .col-1-of-4, .THIS .quarter {
width: calc(25% - 2rem);
}
.THIS .col-1-of-2, .THIS .col-2-of-4, .THIS .half, .THIS .two-quarters, .THIS .three-sixths {
width: calc(50% - 2rem);
}
.THIS .col-3-of-4, .THIS .three-quarters {
width: calc(75% - 2rem);
}
.THIS .col-1-of-5, .THIS .fifth {
width: calc(20% - 2rem);
}
.THIS .col-2-of-5, .THIS .two-fifths {
width: calc(40% - 2rem);
}
.THIS .col-3-of-5, .THIS .three-fifths {
width: calc(60% - 2rem);
}
.THIS .col-4-of-5, .THIS .four-fifths {
width: calc(80% - 2rem);
}
.THIS .col-1-of-6, .THIS .sixth {
width: calc(16.666666% - 2rem);
}
.THIS .col-5-of-6, .THIS .five-sixths {
width: calc(83.333333% - 2rem);
}
.THIS .col-1-of-1, .THIS .col-2-of-2, .THIS .col-3-of-3, .THIS .col-4-of-4, .THIS .col-5-of-5, .THIS .col-6-of-6, .THIS .whole {
width: 100%;
margin: 1rem;
}
@media all and (min-width : 320px) and (max-width : 1024px) {
.THIS [class^='col'], .THIS .half,
.THIS .third, .THIS .two-thirds,
.THIS .quarter, .THIS .three-quarters,
.THIS .fifth, .THIS .two-fifths, .THIS .three-fifths, .THIS .four-fifths,
.THIS .sixth, .THIS .two-sixths, .THIS .three-sixths, .THIS .four-sixths, .THIS .five-sixths {
width: 100%;
}
.THIS .full-height {
height: auto;
}
}
IMPORTANT: Make sure to Save or Command/Ctrl + S
2. Create a Lightning Component called SampleLayout (5 min)
This sample layout code is the Moku Manu Layout from the Ono Theme pack.
Go to File → New → Lightning Component and call it SampleLayout, leave the boxes unchecked

On the right hand side click the Component section and replace the existing code with the following. Make sure to Save afterwards.

<aura:component implements="forceCommunity:layout"
extends="c:CommunitySectionLayout"
access="global" >
<aura:attribute name="section_1_title" type="Aura.Component[]" required="false"></aura:attribute>
<aura:attribute name="section_2_title" type="Aura.Component[]" required="false"></aura:attribute>
<aura:attribute name="section_3_title" type="Aura.Component[]" required="false"></aura:attribute>
<aura:attribute name="section_1_content_1" type="Aura.Component[]" required="false"></aura:attribute>
<aura:attribute name="section_1_content_2" type="Aura.Component[]" required="false"></aura:attribute>
<aura:attribute name="section_1_content_3" type="Aura.Component[]" required="false"></aura:attribute>
<aura:attribute name="section_1_content_4" type="Aura.Component[]" required="false"></aura:attribute>
<aura:attribute name="section_1_content_5" type="Aura.Component[]" required="false"></aura:attribute>
<aura:attribute name="section_2_content_1" type="Aura.Component[]" required="false"></aura:attribute>
<aura:attribute name="section_2_content_2" type="Aura.Component[]" required="false"></aura:attribute>
<aura:attribute name="section_2_content_3" type="Aura.Component[]" required="false"></aura:attribute>
<aura:attribute name="section_2_content_4" type="Aura.Component[]" required="false"></aura:attribute>
<aura:attribute name="section_3_content_1" type="Aura.Component[]" required="false"></aura:attribute>
<aura:attribute name="section_3_content_2" type="Aura.Component[]" required="false"></aura:attribute>
<div class="container">
<div class="section">
<div class="section-title">
{!v.section_1_title}
</div>
<div class="row">
<div class="half full-height">{!v.section_1_content_1}</div>
<div class="half">
<div class="row">
<div class="half">{!v.section_1_content_2}</div>
<div class="half">{!v.section_1_content_3}</div>
<div class="half">{!v.section_1_content_4}</div>
<div class="half">{!v.section_1_content_5}</div>
</div>
</div>
</div>
</div>
<div class="section">
<div class="section-title">
{!v.section_2_title}
</div>
<div class="row">
<div class="quarter">{!v.section_2_content_1}</div>
<div class="quarter">{!v.section_2_content_2}</div>
<div class="quarter">{!v.section_2_content_3}</div>
<div class="quarter">{!v.section_2_content_4}</div>
</div>
</div>
<div class="section">
<div class="section-title">
{!v.section_3_title}
</div>
<div class="row">
<div class="half">{!v.section_3_content_1}</div>
<div class="half">{!v.section_3_content_2}</div>
</div>
</div>
</div>
</aura:component>
Customize Your Layout! (5 min+)
IMPORTANT NOTE: There are two key steps
· Declare the attribute at the top of the component
· Match the attribute with the variable name
EXAMPLE: If you are adding in a new WHOLE section, you will need to:
- Declare the new section at the top of the component

2. Copy and paste the code below but changing the names to the attributes you declared on top

Don’t forget to Save!
Congratulations! When you go to Community Builder and create a New Page, on the layout selection screen you will now see your layout

Whole Width

<div class="section">
<div class="section-title">
{!v.section_title_1}
</div>
<div class="row">
<div class="whole">{!v.section1}</div>
</div>
</div>
Halfs

<div class="section">
<div class="section-title">
{!v.section_title_2}
</div>
<div class="row">
<div class="half">{!v.section2}</div>
<div class="half">{!v.section3}</div>
</div>
</div>
Thirds

<div class="section">
<div class="section-title">
{!v.section_title_3}
</div>
<div class="row">
<div class="third">{!v.section4}</div>
<div class="third">{!v.section5}</div>
<div class="third">{!v.section6}</div>
</div>
</div>
Quarters

<div class="section">
<div class="section-title">
{!v.section_title_4}
</div>
<div class="row">
<div class="quarter">{!v.section7}</div>
<div class="quarter">{!v.section8}</div>
<div class="quarter">{!v.section9}</div>
<div class="quarter">{!v.section10}</div>
</div>
</div>
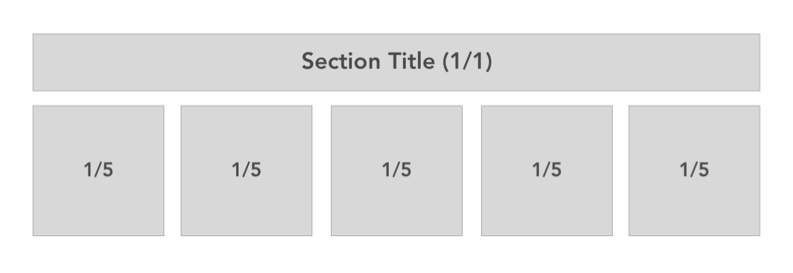
Fifths

<div class="section">
<div class="section-title">
{!v.section_title_5}
</div>
<div class="row">
<div class="fifth">{!v.section11}</div>
<div class="fifth">{!v.section12}</div>
<div class="fifth">{!v.section13}</div>
<div class="fifth">{!v.section14}</div>
<div class="fifth">{!v.section15}</div>
</div>
</div>
Sixths

<div class="section">
<div class="section-title">
{!v.section_title_6}
</div>
<div class="row">
<div class="sixth">{!v.section16}</div>
<div class="sixth">{!v.section17}</div>
<div class="sixth">{!v.section18}</div>
<div class="sixth">{!v.section19}</div>
<div class="sixth">{!v.section20}</div>
<div class="sixth">{!v.section21}</div>
</div>
</div>
Mixed

<div class="section">
<div class="section-title">
{!v.section_title_7}
</div>
<div class="row">
<div class="half full-height">
<div class="row">
<div class="whole">{!v.section22}</div>
</div>
</div>
<div class="half">
<div class="row">
<div class="half">{!v.sectio23}</div>
<div class="half">{!v.section24}</div>
<div class="half">{!v.section25}</div>
<div class="half">{!v.section26}</div>
</div>
</div>
</div>
</div>
Appendix
Structures
Basic
row > columns
section
row
column (whole,half,third, …)
column (whole,half,third, …)
column (whole,half,third, …)
/row
/section
Nested
Each column can next also nest more rows and columns. A row must precede a column:
DO row > columns > row > columns
DONT row > columns > columns
section
row
column (whole,half,third, …)
row
column (whole,half,third, …)
column (whole,half,third, …)
column (whole,half,third, …)
column (whole,half,third, …)
/row
/column
column (whole,half,third, …)
/column
/row
/section
Grid Classes
Classes used are similar to ones used in Salesforce Lightning Design System. If you are familiar with SLDS and are proficient at using the grid system in SLDS it is more powerful when it is still more powerful for showing responsiveness.
Credit: nialljpmurphy
Source : https://medium.com/@nialljpmurphy/create-a-custom-layout-for-your-salesforce-community-948f53cfa8c6