URL Parameters in Community page to Lightning Component [AURA/LWC/FLOW]
By looking at the topic, you might be thinking, there would be some extensive JS coding behind it as we’ll need to pass param from the community to the aura/lwc component or flow.
But, It is actually much easier to pass URL parameters to Lightning components in a community page.
The “trick” is to expose your attributes at design time to the page, so they show up in the Lightning page designer as component properties.
Example of AURA:
You do that in the design definition (the .design file):
<design:component label="Sample">
<design:attribute name="someParam" label="Make Parameters great again" />
</design:component>This presumes that you component has a parameter someParam in its attribute definition (in the .cmp file):
<aura:component implements="forceCommunity:availableForAllPageTypes" access="global" controller="someController">
<aura:attribute name="someParam" type="String" />
.... stuff here ...
</aura:component>Real Magic
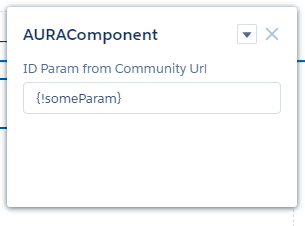
Let’s presume your URL looks like ....?color=blue then you add into the property value of your component after you dragged it onto the lightning page in community builder:
{!color}
This will pull the value of the color URL parameter and hand it to the someParam attribute of your component. No JS is required.
NOTE: Passing URL parameters using component properties is not officially supported and only works on a full page load (which is slow).
Hope that helps